Top 4 Web Design Trends for 2019
Web design is a creative field with a lot of competition. Hence, the design trend will always change and it is crucial. When you take a look at the past years of web design, it is becoming more complex. Why? Because of the responsive design and changes in device sizes. Creative designers do not like to stick with the same design, they will think out of the box and that design becomes a trend.
So let us see what’s new and what are the web design trend in 2019.
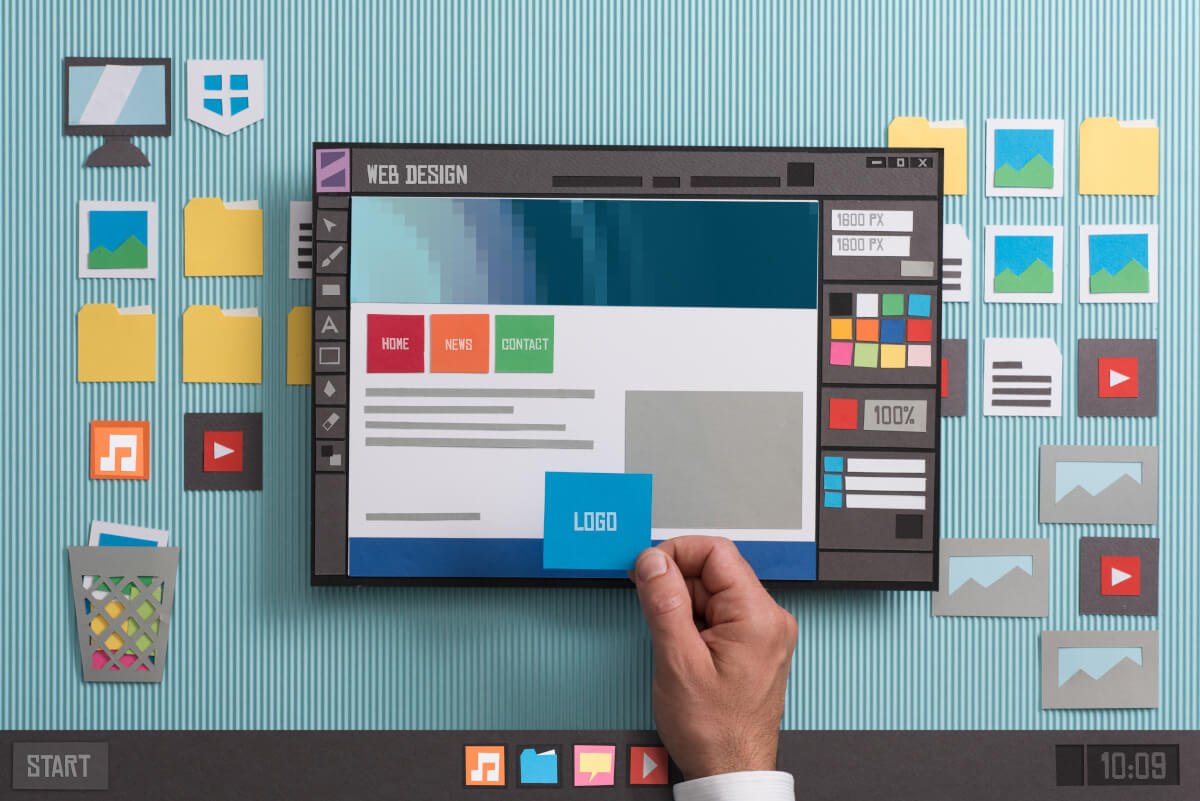
1. Video background.
Using video as a background instead of image and color will make the user more visually impressed. More than web design, video background is a great marketing strategy to grab users attention. From the studies, video media becomes more popular nowadays and the coming years. So it is sure that the video background will a big trend in 2019.
One of the challenges with video background would be the browser compatibility. But the most modern browser now starts supporting this now compared to the previous year.
This website design shows how a video background can be used for user experience too.
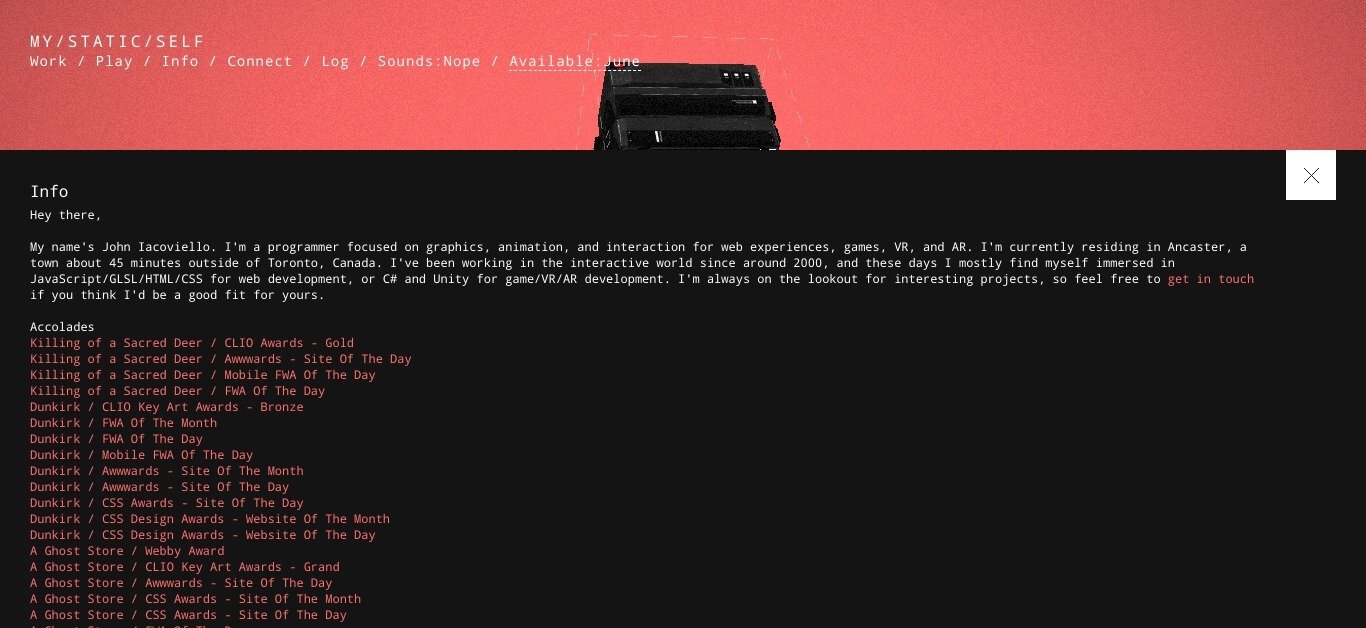
2. Animated content
Yes, everybody loves animation. This is another way to capture users attention and this makes the future of web design bright!
Creativity can be added to this type of design to make it unique and interesting. Mouse controllable animation will make the user experience great and fun.
The only problem with this kind of websites is the loading speed. The same issue for video background also, but let’s hope it can overcome this.
mystaticself did a great job to show their works and info in a unique and creative manner.
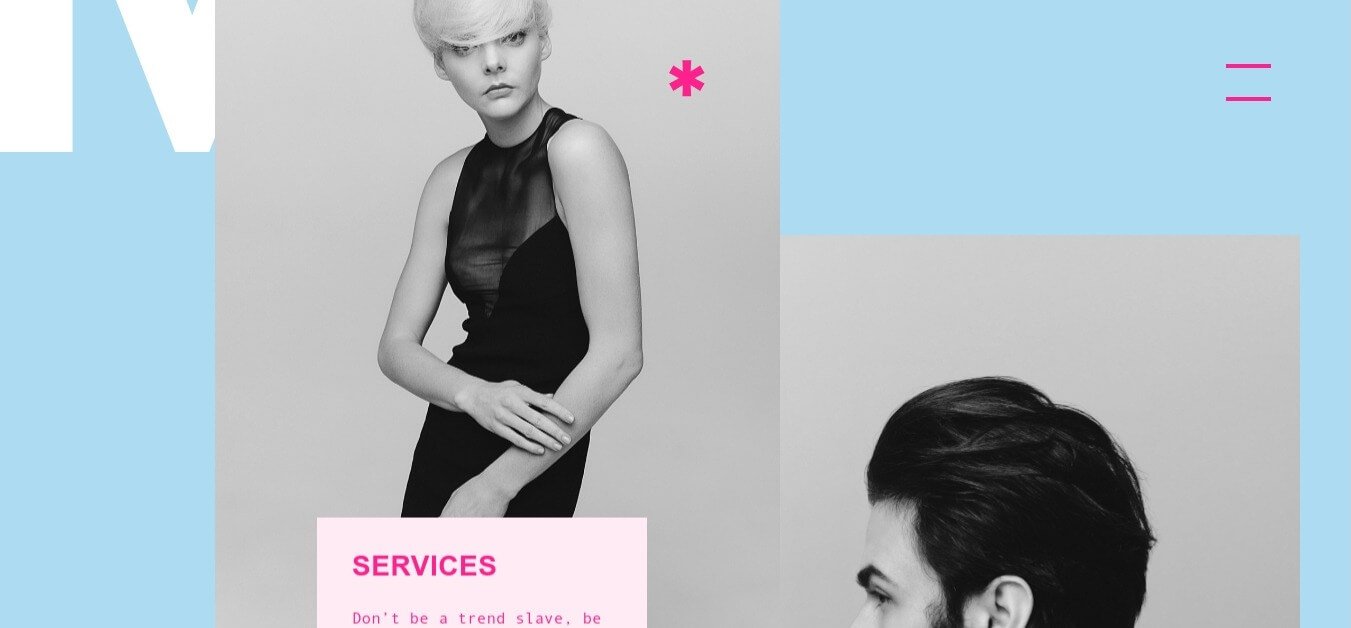
3. The asymmetrical layout or Broken grid layout
Broken grid or Asymmetrical layout will continue to be a big trend in 2019 also.
Many big companies have been switching their websites to a broken grid layout from regular grid design. And this ensures that it will be an uptrend.

In the example, the site has only very few text contents. The most part of the site is filled with whitespace. A very good example of how to use image grids in a broken manner.
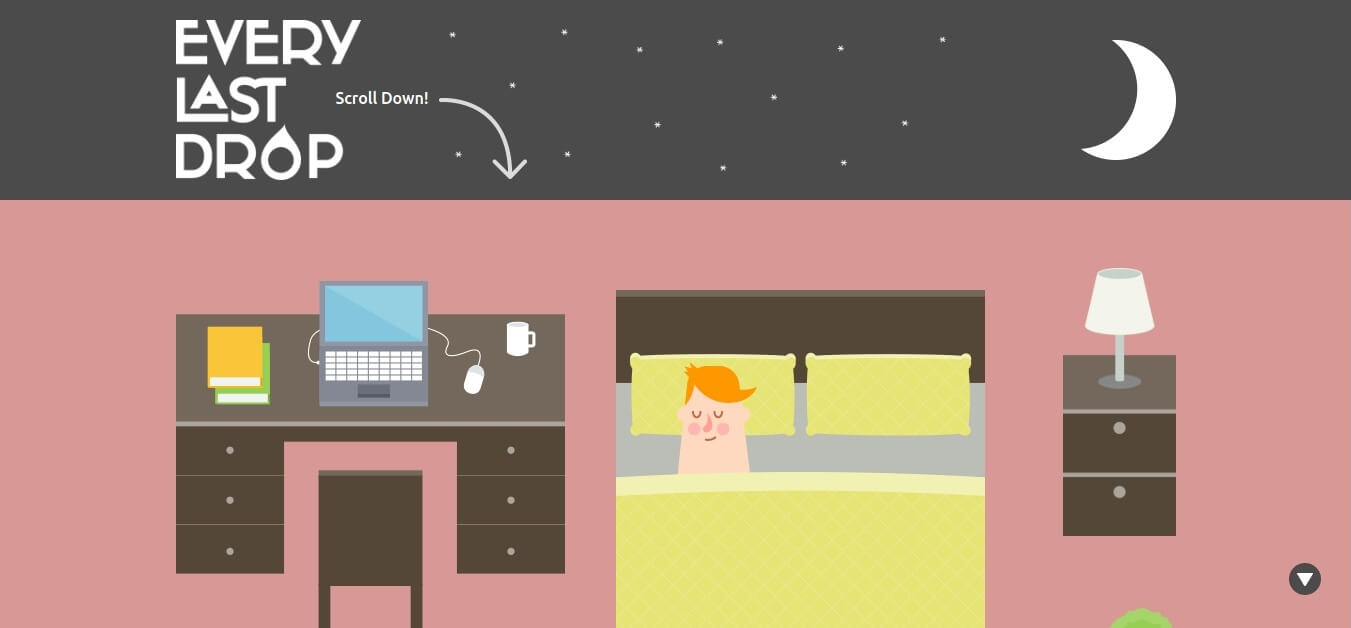
4. Parallax Layout
I know this is old school, but still parallel is trending web design. This time it is a combination of awesome idea and stunning design. Check out this awesome parallax design.
My favorite. This website uses the parallax design for a scroll animation. The most important thing is that they convinced their idea from their design!
These are only 4 trends and there are more to come! The only thing that is needed to consider when it comes to web design in the old days was the design. But now, user experience is necessary. Typography, White space, Colors, Images all play a major role in the web design. The different combinations result in a new web design trend. Even if the trends are changing there are some evergreen design. I mean a clean and simple design which will be always trending!